The responsibilities of a web developer are broader than merely designing and developing an application. In addition to adding the right set of features to the app, you have to take proactive actions to make sure the users will embrace it.
Taking care of SEO is something that falls under this category.
If you want your app to perform well in search engine rankings, incorporating SEO techniques when developing the application is a necessary evil for every web developer.
This essential guide to SEO for web developers will get you up to date on the latest SEO techniques you should be using while developing a web app in less than 10 minutes.
First off, for those who are not entirely familiar with the concept of SEO, let’s go through the basics.
What is SEO, and why do you need it?
SEO stands for Search Engine Optimization. This term itself gives out what SEO exactly is.
When you type some search keywords on a browser search box, the search engine has to decide how to display the results, which web pages list in the top 10 results, and which ones next.
If you are looking to attract users who are looking for content similar to what you are offering, ranking as close as possible to the top of the list of results is your best bet to get them to visit your site.
Search engine algorithms use data it has stored about each web page to decide which web pages provide the content closest to what the user’s keywords are looking for. The purpose of SEO is to convince the search engine algorithms that your web page is the one that has the content the user is looking for.
[Read: ]
In addition to the web page’s content, ranking algorithms prefer to display websites that offer the best user experience to the top of the results page.
Combine these two requirements, and you get the need for web developers who take care of the SEO aspect of a website during development. As a developer, your responsibility lies in SEO’s technical side, which requires some code changes, additions, and tweaks for optimization.
Now that the basics are covered let’s start going through the essential SEO tips for web developers.
Add relevant HTML meta tags
Search engine crawlers look at certain HTML tags on a web page to identify the type of content it is serving. The two most relevant tags for SEO are title and description tags.
If you are writing the meta tags of a website yourself, you need to consider the role of keywords.
What are keywords?
In search engine terms, keywords are the phases users type into the search box of a browser.
To draw search engine users to your web page, you need first to identify the keywords users looking for content similar to what you are offering are searching.
Once you have identified the relevant keywords, you should use them in the web page’s content. The most important places to use the identified keywords are the web page’s title tag and H1 tag.
You should also use the keywords inside H2 and other headlines and paragraphs. However, they have less impact on the search engine’s ranking algorithm than the ones first mentioned.
Be careful not to overuse keywords on a web page. Ranking algorithms see the overuse of keywords as an attempt to mislead the algorithm and penalty you for it. What’s a good ratio for keywords vs. words? That’s the million-dollar question.
Title tag
The most effective position to place the keywords in a title tag is its beginning. If that’s not possible, use the keyword anywhere inside the title.
A well-optimized title tag should not be longer than 60 characters, including spaces and other special characters.

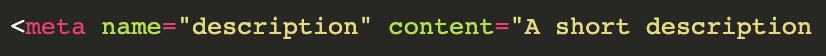
Meta description tag
Description tags don’t have much weight on the outcome of the ranking algorithm. But since the description you provide is shown on the SERP to the users to get an idea about the content on the web page, it should be written to compel the users to click on the link to your web page.

Use the robots.txt file to tell the search engines not to crawl the pages specified in the file. Usually, blocking the crawlers from a particular web page is used to stop the crawlers’ requests from overwhelming the app’s server. Do this only if reducing the number of requests sent to the server is critical for the web page’s performance.
You can also prevent the crawling of unimportant pages on the website.
You can use the robots.txt file to prevent web pages from being indexed on Google or similar search engines. But this is not entirely successful. If there is another page that links to the current page, it could still get indexed.
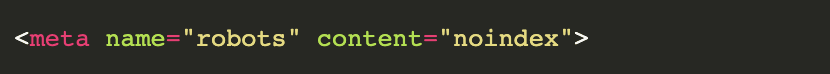
If you want to remove a page from being indexed once and for all, add the noindex robots meta tag to the page’s HTML code.

Follow and nofollow links
A crawler usually crawls the linked pages inside a page it’s already visiting.
Sometimes, you might want to prevent a linked web page from being associated with your site or not crawl it from the current page. In such cases, you can pass nofollow as the value of the rel attribute.

However, Google announced that they are using nofollow as only a hint, not a rule, since 2020. So, using nofollow would only hint Google that you don’t want the linked page crawled; Google may or may not decide to do as you wish.
If you don’t want a crawler to follow any of your links, you can instruct them using a single line on your meta robots tag.

Structured data
You may have seen how, sometimes, the search result page display results in special formats. For example, if you google “pasta recipes”, the result page displays special cards with links to different recipe pages.

Google, and most other search engines, use structured data provided in a web page to retrieve data to display special features like this one.
The vocabulary used for writing structured data is mostly similar to the one defined in schema.org . However, you should refer to the search engine’s documentation to see the exact format accepted by it. If you are optimizing for Google, you can test and validate your structured data using Google’s Rich Results Test .
Now, let’s see how we can use structured data on our web page to provide the right information to Google about its content.
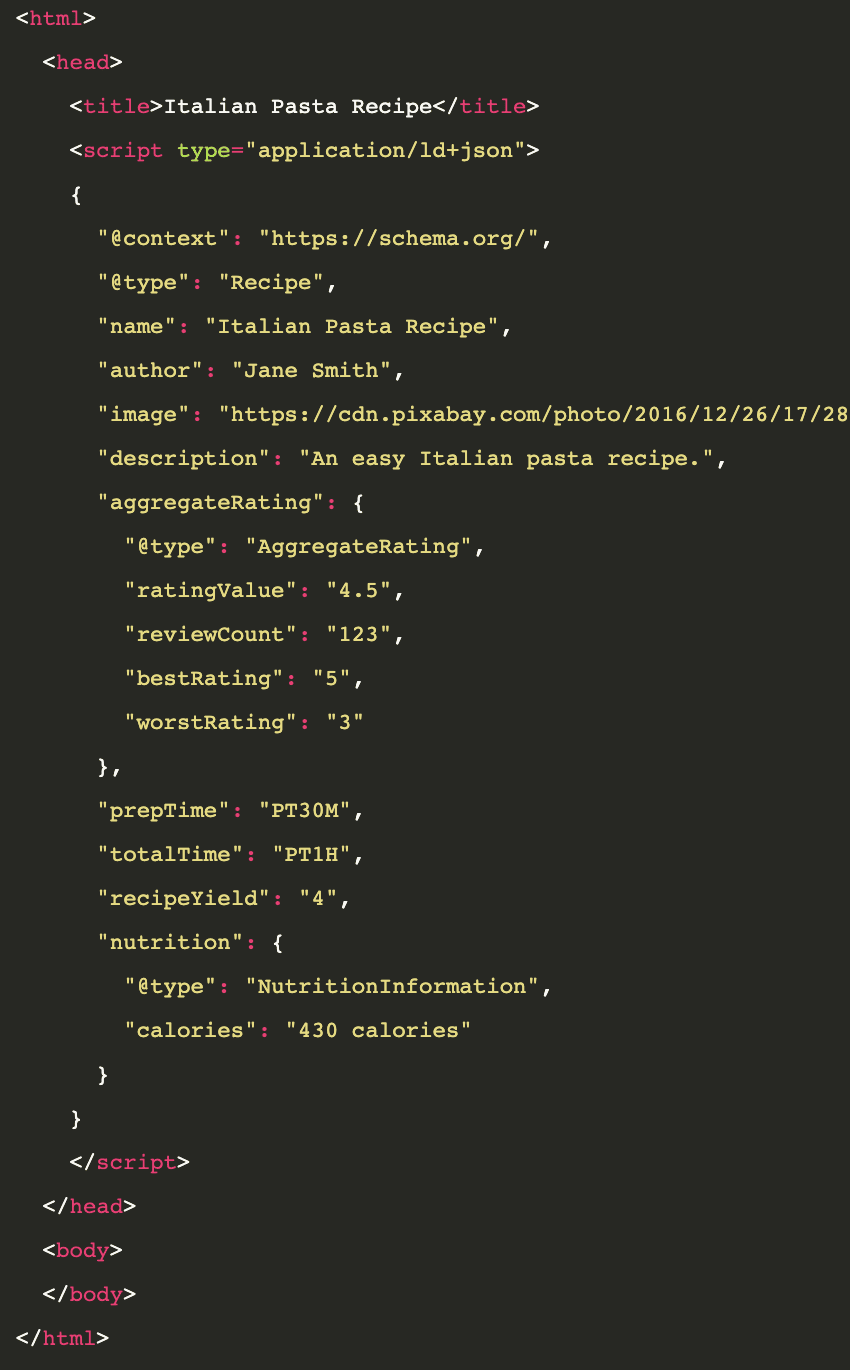
If our web page is a recipe page, you can use the following structured data, written in JSON-LD format, to provide name, author, ratings, and other relevant data about the recipe.

In addition to Recipe, Google provides a handful of other feature types, including Article, FAQ, Book, JobPosting, and Local Business. Refer to Google’s developer documentation to find out more details about different structured data formats and content types.
Page load speed
Page load speed is one of the main aspects of providing a better user experience to the users.
A 2018 survey conducted by Google discovered that the probability of bounce increases by 32% when the page load time goes from 1s to 3s and increases by 90% when the page load time goes from 1s to 5s.
Due to the importance of page speed for user experience, Google started using it as a ranking factor in its ranking algorithm. Now, increased page load speed is a cause for your web page to rank higher on Google’s results page.
While it’s essential to make your web page load fast, it’s also essential to make it feel like loading fast to the users. You have to reduce the time it takes to display some content on the page to hold the user’s attention while the rest of the content loads in the background and makes it feel like your page loads faster to the user.
Google’s Lighthouse is a great tool to measure your site’s performance. Its performance score is not based only on the actual page speed under perfect network conditions. It factors how your site performs over even crappy 3G connections. Lighthouse is a great tool to measure how your page load time would feel to an actual user.
You can use several approaches to increase the load speed of a web page.
- Minify CSS, Javascript, and HTML
- Reduce the number of redirects
- Take advantage of browser caching
- Optimize image sizes
- Take advantage of lazy loading
- Take advantage of od Google’s Accelerated Mobile Page (AMP)
Mobile Friendliness
When most online content is taking a mobile-first approach, Google also took actions to factor in a web page’s mobile-friendliness into its ranking algorithm.
A mobile-friendly website provides a better user experience to mobile users. When the number of users accessing the web through their mobile phones is at an all-time high, it should be a no brainer to transform your web app to serve mobile users better.
There are three main approaches you can take to make your website more mobile-friendly.
Use a responsive design
Converting your current design to a responsive design would have the least impact on your existing codebase.
You can set new viewport meta tags, tweak the CSS to be more flexible for different screen resolutions to make the web design responsive.
Use a dynamic design
Dynamic design serves different HTML content to mobile and desktop users after detecting the user-agent type requesting the content. It takes more effort to implement than a responsive design because it needs to serve differently rendered pages for mobile and desktop users.
Use a mobile subdomain
Some web apps use a separate subdomain for mobile users. Usually, the subdomain has a name similar to mobile.example.com or m.example.com. This approach takes a lot more time and effort for implementation. It’s not generally recommended for small or medium-sized websites, especially if you won’t have two different versions of your website.
Conclusion
Though worrying about SEO may look like something outside of a web developer’s job description, I hope this article managed to convince you that considering SEO is a must to deliver a complete web app to your clients.
While this article mentioned the most important aspects of SEO web developers should focus on, several other technical factors weigh on ranking algorithms’ decision.
As the next step of mastering SEO as a web developer, you can research more technical SEO practices and use them to get your website to rank at the top of the search results page.
This article was originally published on Live Code Stream by Juan Cruz Martinez (twitter: @bajcmartinez), founder and publisher of Live Code Stream, entrepreneur, developer, author, speaker, and doer of things.
Live Code Stream is also available as a free weekly newsletter. Sign up for updates on everything related to programming, AI, and computer science in general.